How we build fast Shopify stores
It is no surprise that ecommerce page speed is a key factor in user satisfaction, conversion rates, SEO, and brand perception.
Research clearly shows that the slower the ecommerce is, the less likely visitors are going to purchase; 79% of customers are less likely to buy again if dissatisfied with site performance, and 64% of mobile users expect an ecommerce to load in 4 seconds or less.
In this article, we will go through 5 tips on how Tinloof creates Shopify stores that satisfy both users and search engines.
How we build online stores
Before we get into the tips, it's worth noting that we build Shopify stores with a headless architecture instead of relying on themes.
This means that we decouple the frontend (what users interact with) from the backend (where staff handles inventory, returns, customer data, and other admin-related items).
Aside from page speed improvements, this architecture comes with different benefits, like setting up Sanity as the headless CMS, picking the best 3rd party tools for each functionality (analytics, A/B testing, translations, etc.), and designing the ecommerce without any constraints.
Here's a simple diagram of the architecture:
Design with performance in mind
Considering we have full control of the design, we are able to follow certain practices to keep page speeds fast, these are:
Modular design system
Ecommerce pages we build are modular and based off a design system, meaning they are composed of blocks that are stacked on top of each other.
This approach allows developers to reuse code, making it easier for the browser to execute and therefore reducing page load.
Here is an example of our Figma mockups:
Traditional pagination
Our directories use traditional pagination to avoid enormous requests and make all their content accessible to both search engines and users with 0 JavaScript.
We also have control of how many items to show in a directory, and which types of assets to display.
Browser native elements
We rely on browser native elements when possible to avoid bloating the JavaScript and CSS.
Use Remix as the framework
We use Remix, a React framework built with performance in mind, to build the frontend of Shopify stores.
It was acquired by Shopify, and offers excellent developer experience that enables performance optimizations.
We are beyond excited to announce that Remix is joining Shopify! 🎉
— Remix 💿 (@remix_run) October 31, 2022
Thank you all for joining us on this journey. It's only getting better from here!
Learn more 👇https://t.co/0dpHX7aRrw
We render pages on the server and heavily cache them. When a user opens any page, they can immediately see it.
Since the content of these pages is fetched from various sources (e.g. Shopify, Sanity), a request is made to the server from time to time to check for updates.
This way, not only pages are fast, but they are always up to date with the content immediately.
Assets optimization
Images and videos are assets that tend to slow down page speed. Their optimization is key if we want to reach peak performance.
Image optimization
We store images on Sanity and use the transformation API to optimally fetch images based on the device size and pixel density.
By default, images on all the ecommerces we build are optimised considering we have developed internal libraries that offer an image component built with performance in mind.
We also lazy load images, meaning the browser only loads them when the visitors scrolls.
If you haven't heard of Sanity, it is the #1 ranked headless CMS according to G2. It enables top tier content editing management and excellent developer experience. Shopify invested in it.
We’re thrilled to announce that @Shopify has invested in @sanity_io, creating a strategic partnership that connects content with commerce.
— Sanity.io (@sanity_io) June 28, 2022
Read more about how the Sanity Connect app and this partnership will help merchants deepen customer relationships.https://t.co/Ipigkrad6N pic.twitter.com/031H9DrgI5
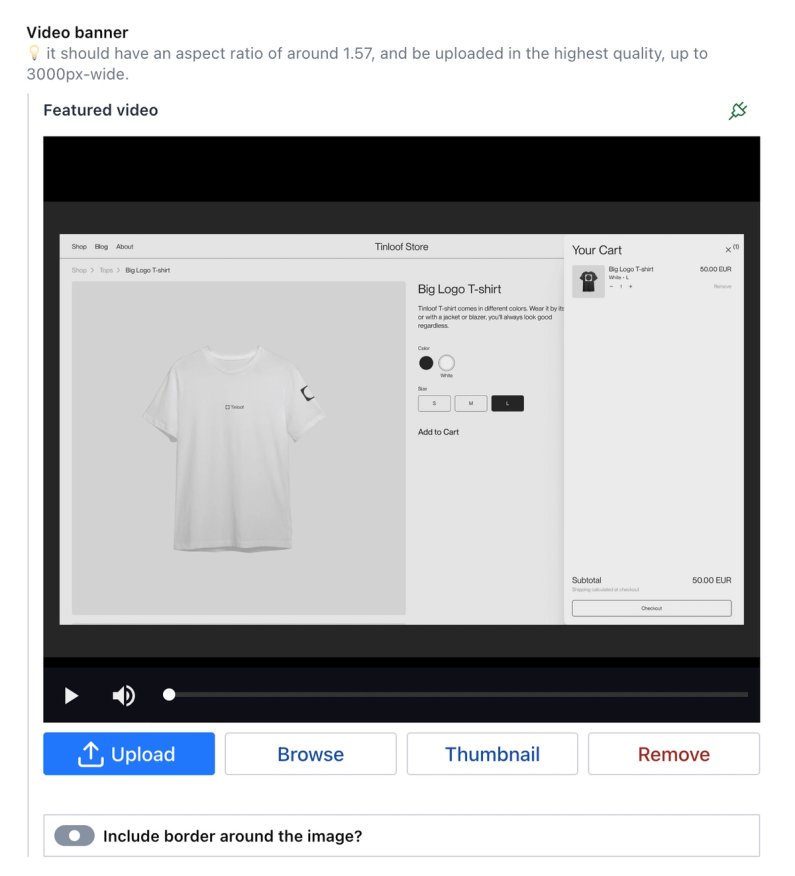
Video optimization
We integrate Mux with Sanity to store and optimally stream videos. We no longer have to worry about video compression and distribution.
Instead of loading videos immediately, we first show the first frame as the poster, that way visitors see content instead of an empty component that would later hurt CLS (Content Layout Shift), a Core Web Vital.
We also enable lazy loading of videos, so we only load videos when visitors scroll to them.

Controlling the frontend
Script loading
Since we have full control of the frontend, we are able to optimally load third-party scripts.
Scripts are added whenever you decide to add a functionality with an app outside of Shopify, like Facebook Ads for marketing, Intercom for chat, Greenhouse for recruitment, and so on.
These scripts tend to be heavy on page load, and it is primordial to be able to indicate the browser when to execute them.
Picking the right libraries
We are able to compare libraries' bundle sizes and download times (mainly with Bundlephobia), that way we pick libraries that would not bloat the browser.
In some instances, we entirely avoid relying on libraries and develop the functionalities from scratch.
For instance, when we built Tinloof Store, instead of using external libraries to implement filters, we decided to build our own select component that wraps the native HTML select. The component works without JavaScript and matches the store brand.
Deployment on Vercel or Netlify
We rely either on Vercel or Netlify, two top-tier Deployment-as-a-Service tools, to deploy Shopify stores.
They both provide out-of-the-box great CDNs (Content Delivery Networks) and serverless functions to deploy Shopify stores.
This means that your Shopify store would load fast regardless of the visitor's location.
For example, if the visitor is located in Germany, a Frankfurt server would serve the store.
On the other hand, if the visitor is in the US West Coast, a San Francisco server would serve the store instead. Same logic applies to different geographies.
Other advantages include not relying on a DevOps team, enabling scalability, and not being afraid of DDOS attacks considering these platforms adhere to the highest security standards.
Measure performance on slow devices
We measure performance on slow mobile devices and desktop too.
By securing a high page speed on mobile, we are guaranteed to reach top speeds on desktop as well.
We mainly three tools to measure page speed:
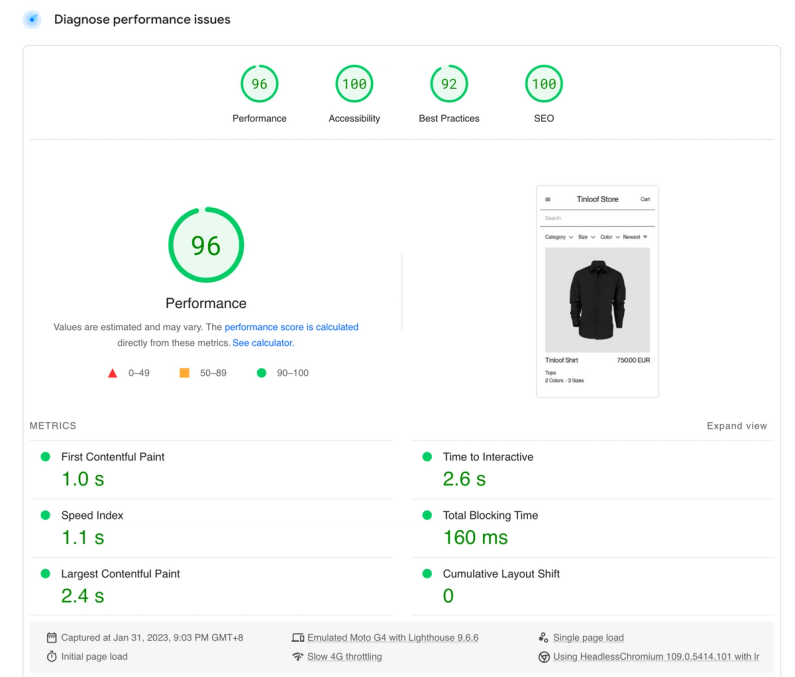
Google Page Speed Insights
It also helps us see which Core Web Vitals we can improve, and scores speed out of 100.
This is what the output looks like:

Webpage Test Speed
We mainly use the Visual Comparison feature to compare the page load of multiple ecommerces, mainly competitors.
This is what the output looks like:

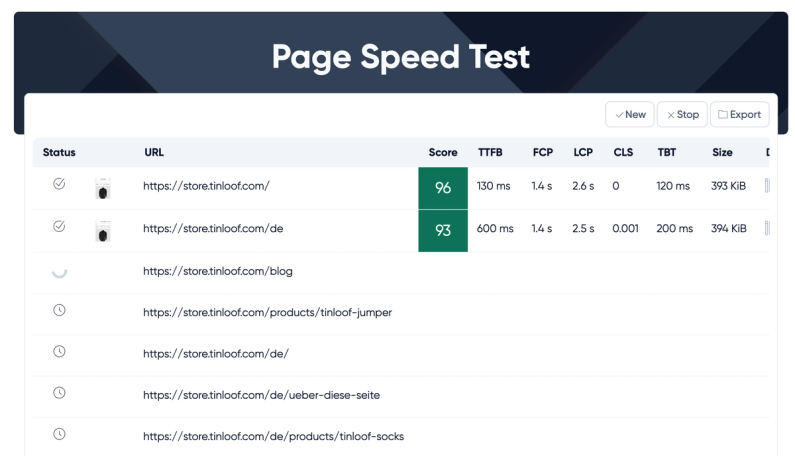
Experte
Towards the end of a project we bulk measure page speed of each page.
This is what the output looks like: